The Problems Micro Frontends Won't Solve That No One Wants to Talk About 👀
Jennifer Wadella

Jennifer Wadella
- VP of Frontend Engineering at

- Co-host of The Angular Plus Show
- Angular GDE
- Kombucha brewin' crazy plant lady

This talk may contain strong language, harsh truths, and serious passion.

Me listening to my clients saying they think they need to implement Micro Frontends.
"But I heard about Micro Frontends at < x > Conference, everyone's doing them! They're going to solve all our problems."
No, they're not.
What are Micro Frontends?
Micro Frontends
An architectural style where independently deliverable frontend applications are composed into a greater whole
Quick Demo
Core Ideas behind Micro Frontends
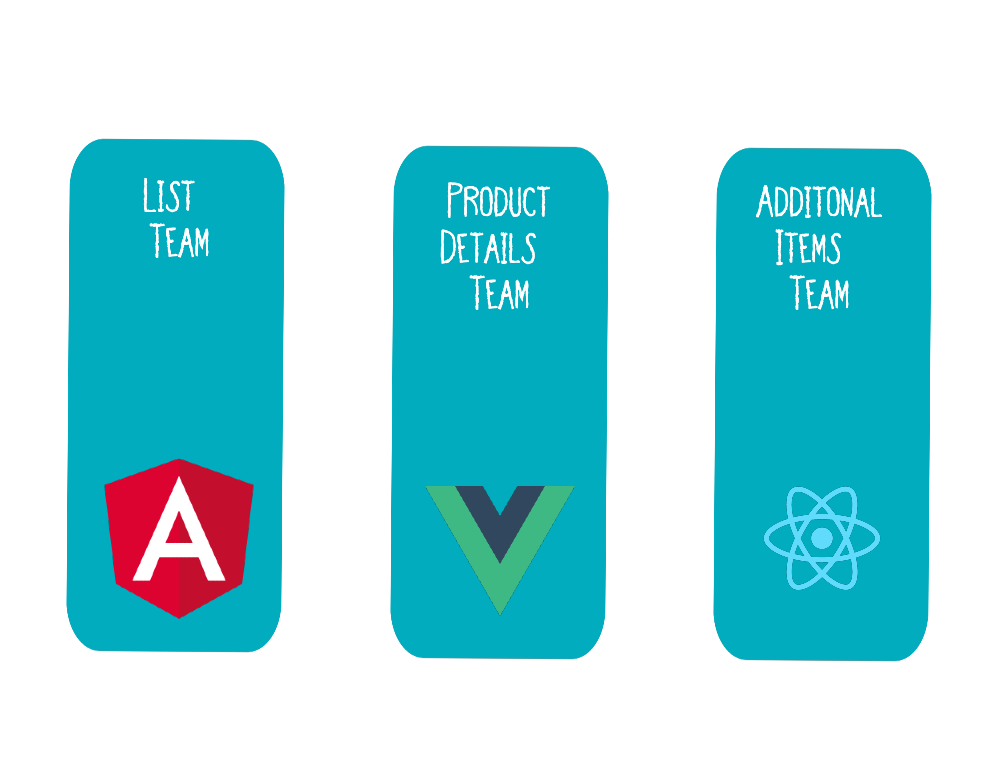
- Be Technology Agnostic
- Isolate Team Code
- Establish Team Prefixes
- Favor Native Browser Features over Custom APIs
- Build a Resilient Site
What Problems CAN Micro Frontends Solve?
Incremental Upgrades

Ship Pieces of Application Independently
Ship features faster
- Deploy features when they're built
- Enable smaller, incremental development
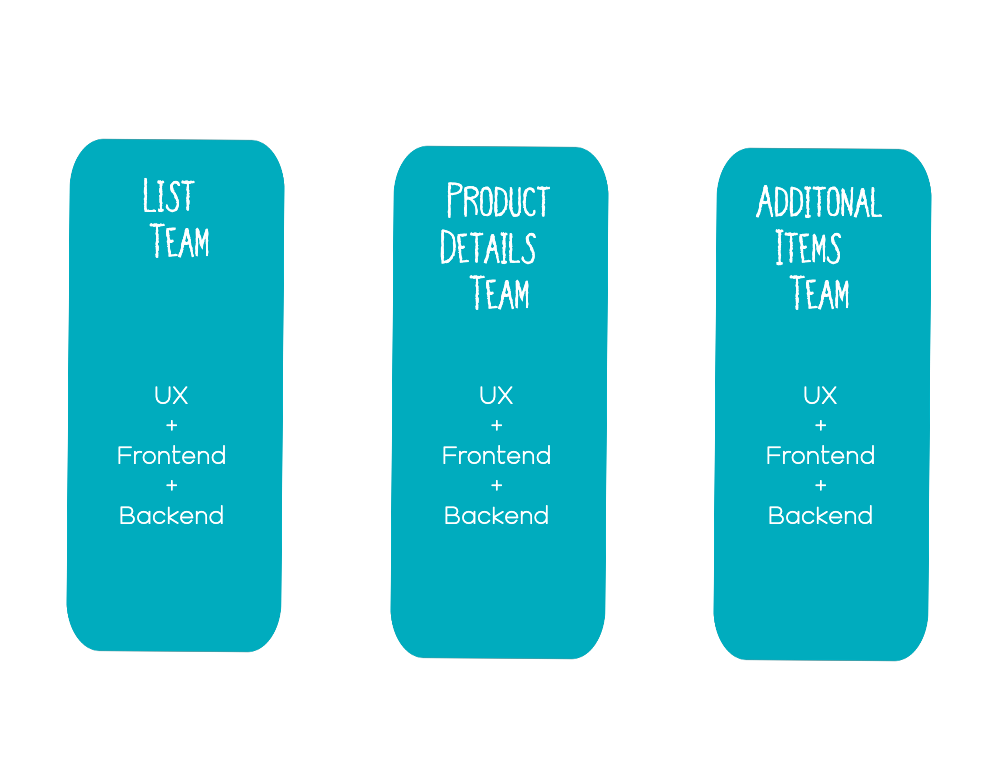
Product-Focused Teams

Autonomous Teams

Companies using Micro Frontends
Some MFE Approaches
- iFrames
- Server-side compilation
- Stitching frameworks like single-spa
- Module Federation in Webpack
- Multi Zones in Vercel
- Web Components (ex. React to Web Component or Angular Elements)
MFEs Sound AWESOME. Let's go!

Scenario 1
New Team Starts Work on New Feature
Team inadvertently replicates code, repeated calls already made for similar data. App performance tanks.
Scenario 2
Critical Bug Gets Logged Over Weekend
Who gets the bug? How does the reporter know which team owns where the bug occurred?
Scenario 3
UX Dreams Up a Brilliant New Design
Dev team implements UX design in Micro Frontend - now has a different look & feel from rest of application.
Scenario 4
Dev Team Ships Change Request on App
Unit tests pass, but change breaks another app needing dependency.
Scenario 5
Team Gets Roadblocked Attempting to Update Module Federation
Error: Unhandled Runtime Error
TypeError: Cannot read properties of undefined (reading 'call')
Team is using Module Federation with NextJS applications and want to update to version 13 to take advantage of App Router + Server Components. They get vague, untraceable errors, release notes are inaccurate, documentation is incomplete, github issues raised don't have clear resolutions.
Scenario 6
Mid Level Engineer on Feature Team Encounters a Weird ZoneJS Error
Mid level engineer is experienced in Angular development, but doesn't have deep knowledge around zoneJS - the basis of Angular's change detection, is unable to debug issue, especially when their standalone app is running fine.
Scenario 7
A Team Undertakes an Application Rewrite
A team undertakes and application rewrite, using the strangler pattern to upgrade pieces at a time. There is no process or project management, QA, UX, and business stakeholders have no idea which parts of the application have been upgraded to assure quality or know how much of the uplift effort is left.
What Problems CAN'T Micro Frontends Solve?
Writing Better Code
Shipping good, small, maintainable, clean code is hard.
Micro Frontends help, but they aren't a silver bullet.
Sharing code
ffs, just use a monorepo
Application performance
More JavaScript. More frameworks. More API requests. Less performance.
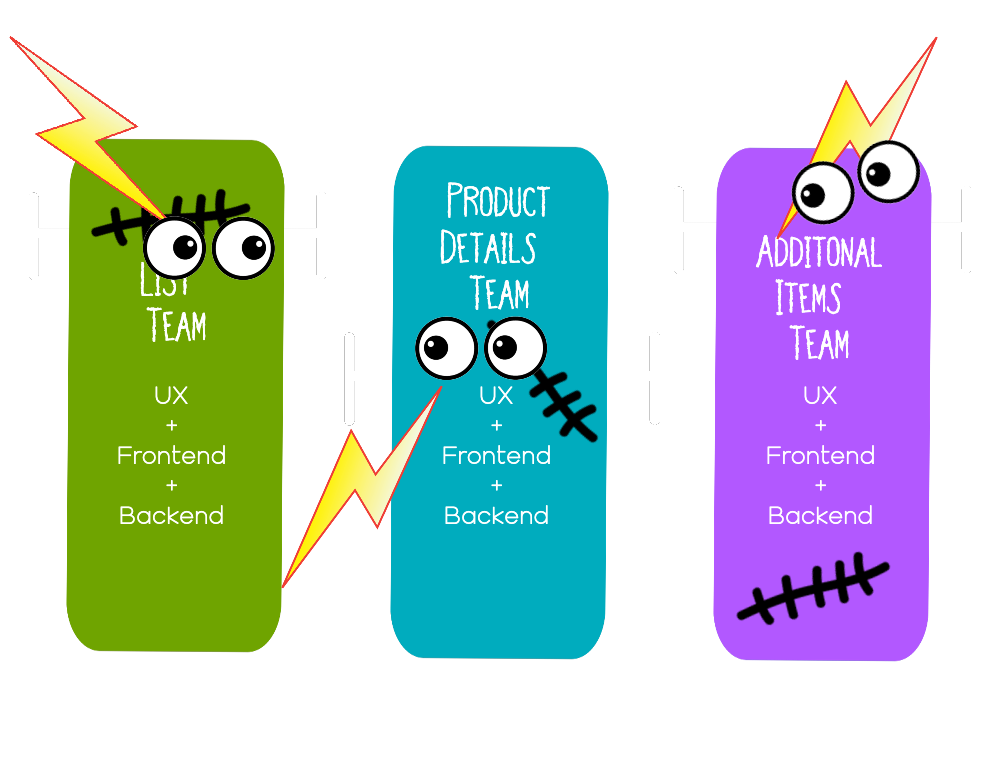
What Problems will Micro Frontends CAUSE?
Bloat Due to Duplicated Code
Difficulty Maintaining Code Quality
Performance Problems
Responsibility Confusion
Upgrade Roadblocks
Having to solve the same frontend problems AGAIN
New Old Architecture Problems to Solve
- Routing, lol.
- Cross-app communication
- Bloat due to duplicated code
- Sharing common code
- Consistent style/UX
- Deployment Automation
- Code Quality Maintenance
- Breaking changes between applications
- Cleanup on teardown
- Testing
Adopt Micro Frontends
...
profit?
How To Adopt Micro Frontends and Triumph
Understand Your Team's Limits
Understand your team's skill level, foresight capabilities, and likelihood to debug their way out of breaking changes. Consider tools and approaches accordingly.
Focus on Communication
Consider adopting consumer-driven contracts. Foster opportunities to collaborate across verticals - technical leadership is key.
Prioritize Collaboration
"Agree on naming conventions where isolation is not possible yet. Namespace CSS, Events, Local Storage and Cookies to avoid collisions and clarify ownership." - Michael Geers, micro-frontends.org
Figure Out Deployment
Micro Frontends are only as good as your ability to successfully and seamlessly deploy them. If you don't have good CI/CD infrastructure in place first you'll be fighting an uphill battle. Set up complete infrastructure per Micro Frontend application.
Commit to Documentation
Document code styles, dependencies, deployment flows, & more.
Have Experts on Call for Backup
Have a backup plan to call in experts if your team gets stuck.
( is happy to be your experts, we've seen it all)
is happy to be your experts, we've seen it all)
Micro Frontend Tooling is Still Very New
There's a lot currently evolving and it's an exciting time in the JavaScript ecosystem as the tooling for MFEs continues to grow.
There is no singular MFE solution
I can't give you a list of best practices or one single tool or solution that will solve your needs - because those don't exist yet. Possibly ever.
tl;dr
Micro Frontends solve BUSINESS problems, not technical ones.
If your problem isn't directly related to a product/business need, you probably don't need Micro Frontends.
How to Get Started
Single-spa:
single-spa.js.org
Bitovi Blog: How to Build a Micro Frontend with Webpack's Module Federation Plugin
Bitovi Blog: React Everywhere with Vite and React-to-Web-Component
The Angular Plus Show: What are Micro Frontends? with Luca Mezzalira
Questions?
Slides available at:
MicroFrontendProblems.jenniferwadella.com

Need help with your MFE strategy? Work with me! jennifer@bitovi.com